Práctica 9. Aplicación Windows de dibujo.
Objetivos:
Crear una aplicación Windows basada en componentes visuales (VCL) con la cual se
pueda dibujar distintas figuras, utilizando distintas plumas y brochas.
Introducción
Dibujar con Borland C++ Builder (Canvas).
Borland C++ Builder proporciona un conjunto de elementos y herramientas que
permite de forma simple dibujar gráficos tales como figuras geométricas o
imágenes, sobre formularios o sobre algunos controles. Para facilitar esta
tarea, Borland C++ encapsula las herramientas de dibujo dentro de una clase
especial de la VCL denominada TCanvas. Todos los formularios heredan de TForm
un atributo de la clase TCanvas denominado Canvas a través del
cual se puede dibujar sobre la superficie del formulario. Para ello, basta
acceder a este atributo y utilizar alguno de los métodos de la clase TCanvas
predefinidos. También se puede elegir el tipo de pluma o brocha con la que se
va a dibujar modificando el valor de algunos de los atributos de Canvas.
Atributos de la clase TCanvas
La clase TCanvas contiene atributos de otras clases que representan la
pluma (Pen) con la que se dibuja, la brocha (Brush) con la que se
pinta, o la fuente (Font) con la que se escribe.
-
Pen
- El atributo Pen define el color, el estilo y el ancho de la pluma utilizada
para dibujar líneas o el contorno de figuras. Es un objeto de la clase TPen
con los siguientes atributos:
-
Color: Color de la pluma (clBlack, clWhite, clRed, clBlue, clGreen,
etc.).
-
Style: Estilo de la pluma (psSolid, psDash, psDot, etc.).
-
Width: Ancho de la pluma medido en pixels.
-
Brush
- Define el color y el patrón con el que se rellena las figuras cerradas o el
fondo del formulario o de ciertos controles. Es un objeto de la clase TBrush
con los siguientes atributos:
-
Color: Color de la brocha (igual que para la pluma).
-
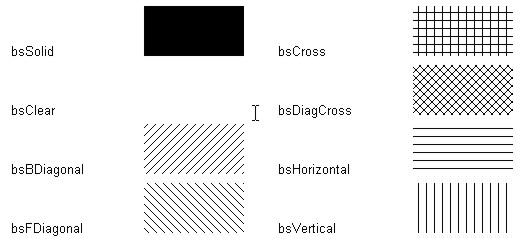
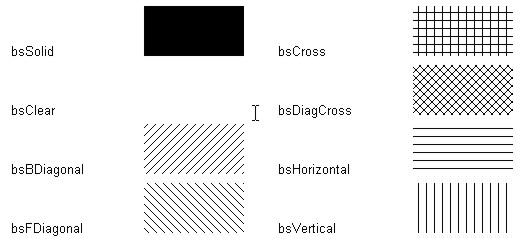
Style: Estilo de la brocha. Los posibles valores son:

-
Font
- Define la fuente del texto que se escriba dentro de la región delimitada por el Canvas.
Es un objeto de la clase TFont con los siguientes atributos:
-
Color: Color del texto.
-
Size: Tamaño de la fuente medida en puntos.
-
Name: Nombre de la fuente.
-
Style: Estilo de la fuente. Puede tomar como valores: fsBold, fsItalic,
fsUnderline o fsStrikeOut.
Métodos de la clase TCanvas
-
void LineTo(int X, int Y);
Dibuja una línea entre la posición anterior de la pluma y la nueva posición
fijada por el punto (X,Y).
-
void MoveTo(int X, int Y);
Mueve la pluma a la posición (X,Y) sin dibujar nada en la operación.
-
void Rectangle(int X1, int Y1, int X2, int Y2);
Dibuja un rectángulo de extremos (X1,Y1) y (X2,Y2).
-
void Ellipse(int X1, int Y1, int X2, int Y2);
Dibuja la elipse delimitada por una caja envolvente de extremos (X1,Y1) y
(X2,Y2).
-
void Arc(int X1, int Y1, int X2, int Y2, int X3, int Y3, int X4, int Y4);
Dibuja un arco elipsoidal delimitado por una caja envolvente cuyos extremos son
los puntos (X1,Y1) y (X2,Y2). El centro de la elipse es fijado por el punto
(X3,Y3). El punto final de la elipse esta delimitado por la línea que conecta
el centro de la elipse con el punto (X4,Y4).
-
void Chord(int X1, int Y1, int X2, int Y2, int X3, int Y3, int X4, int Y4);
Sección elipsoidal. Los parámetros son equivalentes a Arc.
-
void TextOut(int X, int Y, const AnsiString Text);
Escribe el texto indicado como 3º parámetro en la posición (X,Y).
-
void Draw(int X, int Y, TGraphic* Graphic);
Dibuja un gráfico en la posición (X,Y). El gráfico puede ser un bitmap (.bmp) o
un icono (.ico).
Otros componentes de la paleta (Dialogs).

Además de los componentes estándar (pestaña Standard) que tienen una presencia
física desde el mismo instante que aparece la ventana de la aplicación que los
incluye, se pueden añadir a la aplicación otro tipo de componentes como
ventanas de diálogo. En la paleta de componentes, dentro del pestaña "Dialogs",
aparecen una serie de componentes cada uno de los cuales representa un tipo de
ventana de diálogo predefinida. Estos componentes proveen a la aplicación de un
potente interfaz para abrir, guardar o imprimir archivos. Una vez lanzada la
aplicación, dichas ventanas de diálogo no aparecen en la pantalla hasta que no
se invoca su método Execute(). Los más destacables son:
-
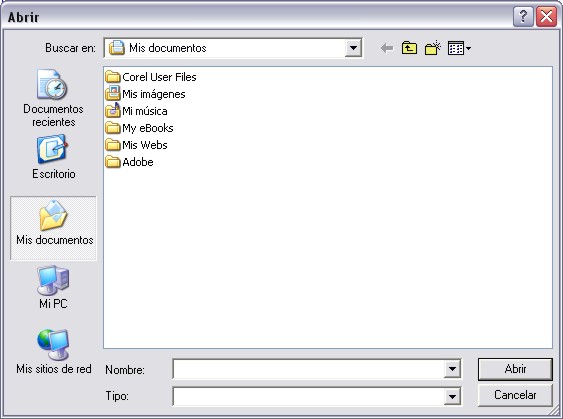
TOpenDialog: Representa ventanas de diálogo donde el usuario
puede elegir el nombre del fichero (junto a su ubicación) que será abierto.
- Propiedades:
-
Title: Texto de la barra de título de la ventana de diálogo.
-
InitialDir: Directorio Inicial.
-
Filter: Lista de extensiones de archivos visualizados en la ventana de
diálogo.
-
Filename: Nombre del archivo seleccionado por el usuario.
- Métodos:
-
Execute: Lanza la ventana de diálogo.
-
TSaveDialog: Representa ventanas de diálogo donde el usuario
puede elegir el nombre del fichero (junto a su ubicación) que será guardado.
- Propiedades:
-
Title: Texto de la barra de título de la ventana de diálogo.
-
InitialDir: Directorio Inicial (sino tiene asignado ningún valor, se
toma por defecto el directorio de la aplicación).
-
Filter: Lista de extensiones de archivos visualizados en la ventana de
diálogo.
-
Filename: Nombre del archivo seleccionado por el usuario.
- Métodos:
-
Execute: Lanza la ventana de diálogo.
-
TColorDialog: Ventana de diálogo para seleccionar un color.
- Propiedades:
-
Color: Color seleccionado por el usuario.
- Métodos:
-
Execute: Lanza la ventana de diálogo.
-
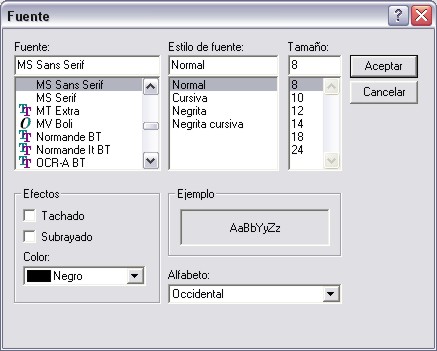
TFontDialog: Ventana de diálogo para seleccionar una fuente.
- Propiedades:
-
Font: Fuente seleccionada.
- Métodos:
-
Execute: Lanza la ventana de diálogo.
Desarrollo
Parte 1. Aplicación de dibujo.
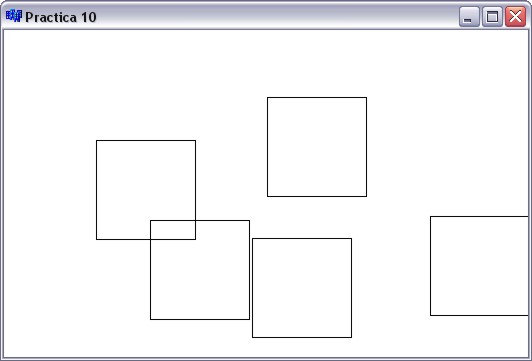
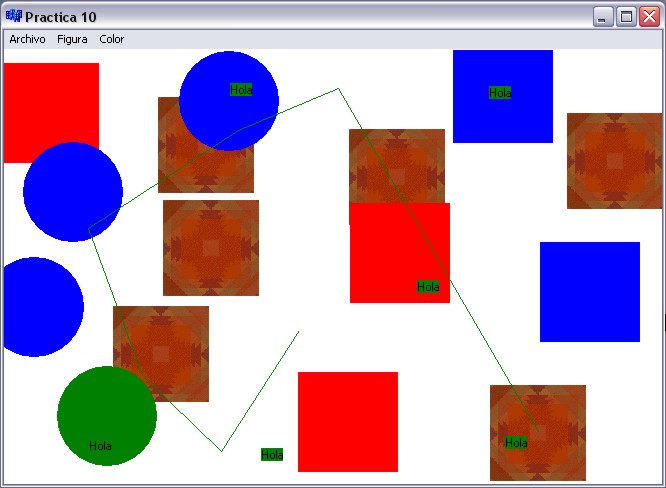
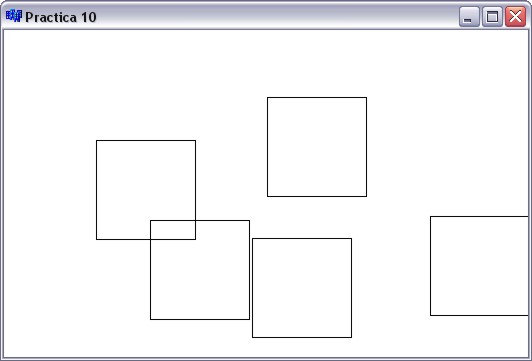
En la primera parte de la práctica crearemos una aplicación Windows, sobre la
que podremos dibujar alguna figura geométrica. Las figura se dibujará en la
posición donde pinchemos con el ratón.

Crear el proyecto
En primer lugar crearemos el directorio practica9. Tras ello, crearemos un nuevo
proyecto de tipo Application. Guardaremos el proyecto con el mismo
nombre que el directorio (practica9). Posteriormente, cambiaremos el nombre y
el título del formulario con el inspector de objetos. Para ello, cambiaremos la
propiedad Caption por "Practica 9". Cambiaremos también el color de
fondo modificando la propiedad Color.
Añadir los manejadores de eventos
Utilizando el inspector de objetos activaremos para el Form1 los
eventos OnMouseDown y OnMouseUp. Tras ello, Borland Builder
añade dentro de la clase TForm1 los métodos asociados a los
eventos, que serán invocados cada vez que el usuario pinché dentro del
formulario el botón del ratón. Los dos últimos parámetros (X e Y)
contienen la posición del ratón dentro de la ventana:
//---------------------------------------------------------------------------
void __fastcall TForm1::FormMouseDown(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
}
//---------------------------------------------------------------------------
void __fastcall TForm1::FormMouseUp(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
}
//---------------------------------------------------------------------------
Rellenar el código de los manejadores del evento.
Por último, rellenaremos el código de los método asociado al evento activado.
El segundo método dibujará dentro del formulario un rectángulo, con
ayuda del método Canvas->Rectangle(..);. Los extremos del
rectángulo vienen definidos por las posiciones donde se apretó el
botón izquierdo del ratón y la posición donde se soltó. Por
defecto el rectángulo se dibuja con el contorno de color negro relleno de
blanco. Podemos cambiar estos parámetros modificando los atributos Color
y Style de los objetos Pen y Brush del Canvas (dentro
de la función, antes de dibujar el rectángulo).
Parte 2. Aplicación con menús.
Añadiremos a la aplicación creada en la parte 1 un menú donde el usuario podrá
seleccionar el color y el tipo de figura que se dibujará sobre la ventana cada
vez que pinche con el ratón sobre la ventana.

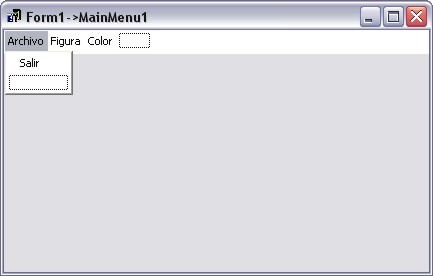
Añadir el menú a la aplicación
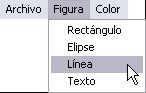
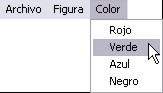
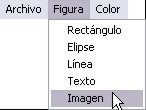
Las distintas opciones del menú serán las siguientes:
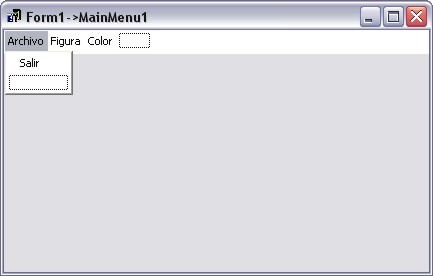
Para añadir el menú al formulario seleccionamos el componente de tipo MainMenu
de la paleta de componentes (pestaña Standard) y lo situamos sobre el
formulario, en cualquier posición (la posición exacta no tiene importancia).
A continuación, en el inspector de objetos pinchamos dos veces seguidas sobre el
atributo items del nuevo componente (MainMenu1
). Se abre entonces una ventana de edición del menú donde podemos añadir de
forma simple todos los items del menú.

Si inspeccionamos la definición de la clase TForm1 veremos que se ha
añadido dentro de la clase un atributo de la clase TMainMenu por cada
item del menú.
Añadir un nuevo atributo en la clase
Para que la aplicación funcione correctamente añadiremos a mano en la definición
de la clase TForm1 un atributo (de tipo entero) que nos sirva para
referenciar la figura seleccionada por el usuario a través del menú . El valor
inicial de este atributo se fijará en el constructor de la clase.
Añadir los manejadores de eventos de los items del menú
Para cada item del menú añadiremos un método que responda al evento de OnClick.
El método asociado a la opción "Salir" de "Fichero" se encargará simplemente de
terminar la ejecución de la aplicación. Los métodos asociados a las opciones de
"Figura" se limitan a cambiar el valor del atributo que referencia la figura
activa. Los métodos asociados a las opciones de "Color" cambian los colores
activos (atributo Color) de la pluma (Pen) y la brocha (Brush)
del Canvas.
Modificar el manejador del evento OnClick del formulario
Tan sólo queda actualizar el código del método introducido en la parte 1, que
manejaba el evento de OnClick del formulario. Ahora, el método estará
preparado para dibujar distintas figuras (en cada llamada dibujará la figura
activa en ese momento).
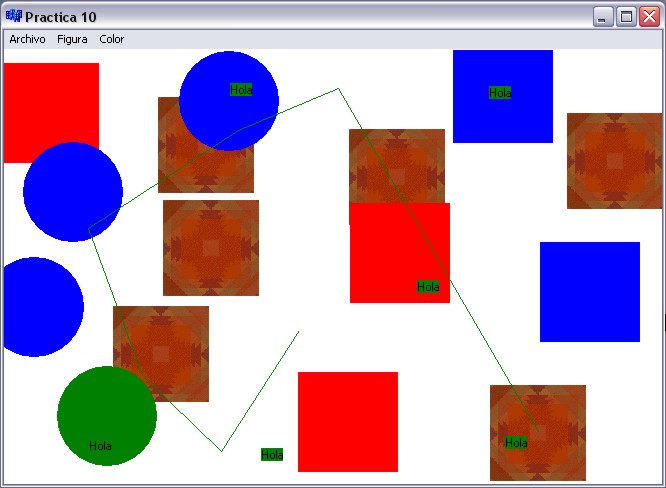
Parte 3: Aplicación para dibujar imágenes.
Añadiremos a la aplicación una opción más dentro del menú de "Figura" para que
el usuario pueda seleccionar como figura a dibujar una imagen.

Cuando el usuario activa como figura la imagen, cada vez que pincha con el
ratón sobre la ventana se dibuja una imagen predeterminada.

Pasos a seguir
Para conseguir este efecto hay que seguir los siguientes pasos:
-
Añadir un nuevo atributo (a mano) de tipo puntero a TBitmap dentro de la
clase TForm1:
Graphics::TBitmap *pBitmap;
-
Añadir en el constructor de la clase TForm1 el código para crear de forma
dinámica un objeto de la clase Graphics::TBitmap
y hacer que el puntero apunte a dicho objeto.
-
Asociar al objeto (también dentro del constructor) una imagen, empleando para
ello el método LoadFromFile:
pBitmap->LoadFromFile("C:\\WINDOWS\\Azteca.bmp");
-
Utilizar el método Draw de Canvas para dibujar la imagen:
Canvas->Draw(X,Y,pBitmap);
Parte 4: Aplicación con componentes Dialog.
Añadiremos en esta parte a nuestra aplicación un diálogo para abrir archivos,
uno para seleccionar el color y otro para cambiar la fuente del texto.
Añadir los componentes al formulario
Primero añadiremos dentro del formulario (en cualquier posición) un componente
de tipo TOpenDialog, otro de tipo TFontDialog y otro de tipo TColorDialog.
Estos elementos se encuentran dentro de la pestaña "Dialog" de la paleta de
componentes.
Añadir nuevos items al menú
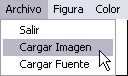
Añadiremos luego, dentro del menú de Fichero, dos items más: uno para poder
cargar una nueva imagen (que sustituya a la que hemos definido por defecto en
el constructor de TForm) y otro para poder cambiar la fuente
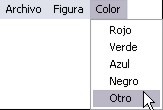
preestablecida del texto. Añadiremos también dentro del menú "Color" una opción
más para poder seleccionar un color distinto a los preestablecidos en los otros
items de este menú.
Definir las acciones para los nuevos items
Cuando el usuario seleccione la opción "Cambiar Imagen" lanzaremos el dialogo de
abrir archivos (OpenDialog1) utilizando el método Execute. Este
método devuelve un valor de cierto cuando se selecciona un archivo válido y se
aprieta el botón de "Abrir" y false en cualquier otro caso. El atributo Filename
del objeto que representa el dialogo (OpenDialog1) contiene el archivo
seleccionado por el usuario. Sólo resta cambiar la imagen preestablecida
utilizando el método LoadFromFile
del atributo pBitmap, pasándole como argumento el archivo seleccionado.
Cuando el usuario seleccione la opción "Cambiar Fuente" lanzaremos el diálogo de
cambiar fuente (FontDialog1). El atributo Font del objeto que
representa al diálogo (FontDialog1) contiene la información de la fuente
seleccionada por el usuario. Sólo necesitamos modificar el campo Font del
Canvas
asignándole esta información como valor.
Por último, cuando el usuario seleccione la opción "Otro" del menú "Color"
lanzaremos el diálogo de cambiar color (ColorDialog1). El atributo Color
del objeto que representa al dialogo (ColorDialog1) contiene el color
seleccionado por el usuario.
Parte 5: Otros componentes.
Añadiremos por último a la aplicación otro tipo de componentes: los Timers
(dentro de la pestaña de System).
Los Timer son componentes que disparan un evento (OnTimer)
desde la propia aplicación cada cierto intervalo de tiempo (la propiedad "Interval"
mide el intervalo en milésimas de segundo). Vamos a utilizar ese evento para
redibujar la ventana cada vez que se dispara el evento pintando un texto en la
ventana en una posición que vaya variando con el tiempo.
Para ello:
-
Añadiremos un nuevo elemento dentro del menú y dos item dentro de él: "activar
animación" y "desactivar animación". Cuando se selecciona el primero de los
items se le asigna el valor true a un nuevo atributo de la clase TForm1
que añadiremos a mano.
-
Añadiremos dentro de la función asociada al evento OnTimer del
Timer una llamada al método Invalidate()
para que se Invalide la ventana y se fuerce la activación del evento de
redibujado de la ventana.
-
Activaremos el evento OnPaint de redibujado de la ventana e
incluiremos dentro del método asociado el código para dibujar el texto en la
ventana en una posición variable. El texto sólo se dibujará cuando el nuevo
atributo de la clase TForm1 tenga el valor true.