Entornos de usuario.
Práctica 5. Uso de HTML con Javascript.
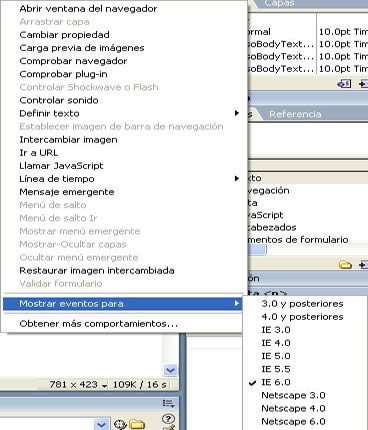
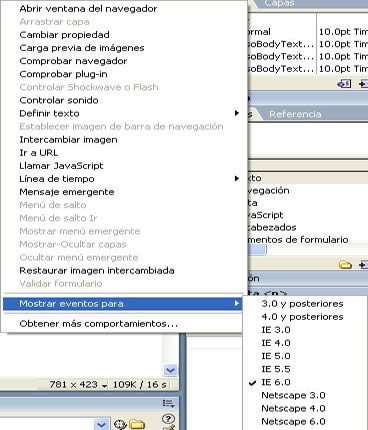
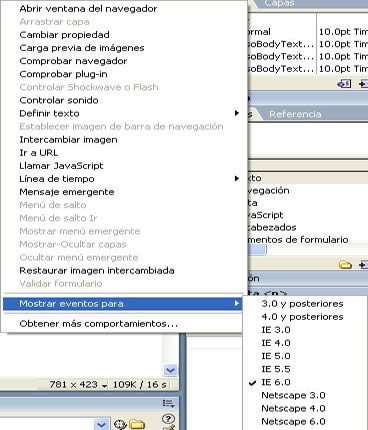
En Dreamweaver disponemos de la ventana comportamientos (Ventana/Comportamientos) para añadir código javascript a las páginas. Los eventos que puede recibir una página web varían dependiendo de la versión del navegador con la que se está trabajando. Dreamweaver permite seleccionar los eventos para el navegador que se desea utilizar pulsando en esta ventana sobre el signo +, y con la opción Mostrar eventos para.
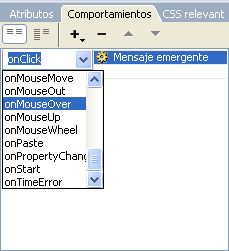
Dependiendo del tipo de elemento HTML será posible asociarle unos eventos determinados.Dreamweaver tiene predefinidas algunas de las funciones más habituales de javascript. Para insertarlas deberemos seleccionar el elemento al que le queremos asociar algún código (por ejemplo, a una imagen) y pulsando sobre el signo + nos aparecen todas las posible funciones predefinidas.
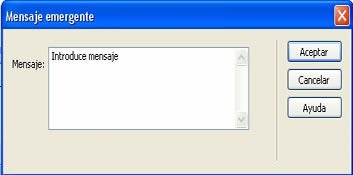
En la misma ventana del Dreamweaver dependiendo del elemento que tengamos seleccionado nos aparecen los elementos disponibles para el mismo. Si por ejemplo seleccionamos una imagen o una capa y elegimos la opción "Mensaje emergente" nos aparecerá un diálogo donde podemos escribir el mensaje que queremos que aparezca. A continuación tendremos que seleccioanr el evento ante el cual queremos que se ejecute la función javascript que muestra el mensaje emergente. En la columna de la izquierda elegimos el evneto (onclick, on mouseover, etc). Con estes ayudas podemos insertar codigo javascript, si bien es posible insertarlo nosotros directamente en el cçodigo HTML.

Se propone confeccionar un portal web de una empresa de alquiler de motos.
La página principal deberá estar dividida en 3
marcos.
-
El de cabecera indicará el nombre de la empresa y será horizontal ocupando
un 20% de la pagina.
-
El inferior estará dividido verticalmente en dos marcos:
-
En el de la izquierda aparecerá un menú sensible al evento de situar
el ratón encima (Onmouseover de javascript).
-
En el de la derecha aparecerán las páginas o los elementos que se activen
con el menú sensible. La activación de este frame se hará a través del
manejo de marcos de javascript.

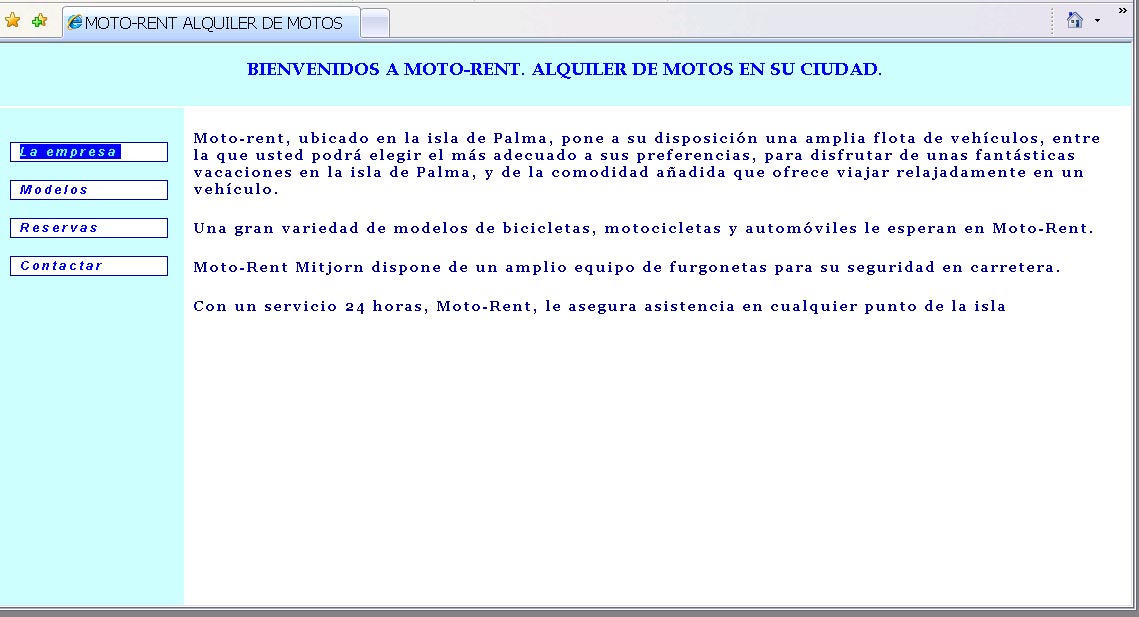
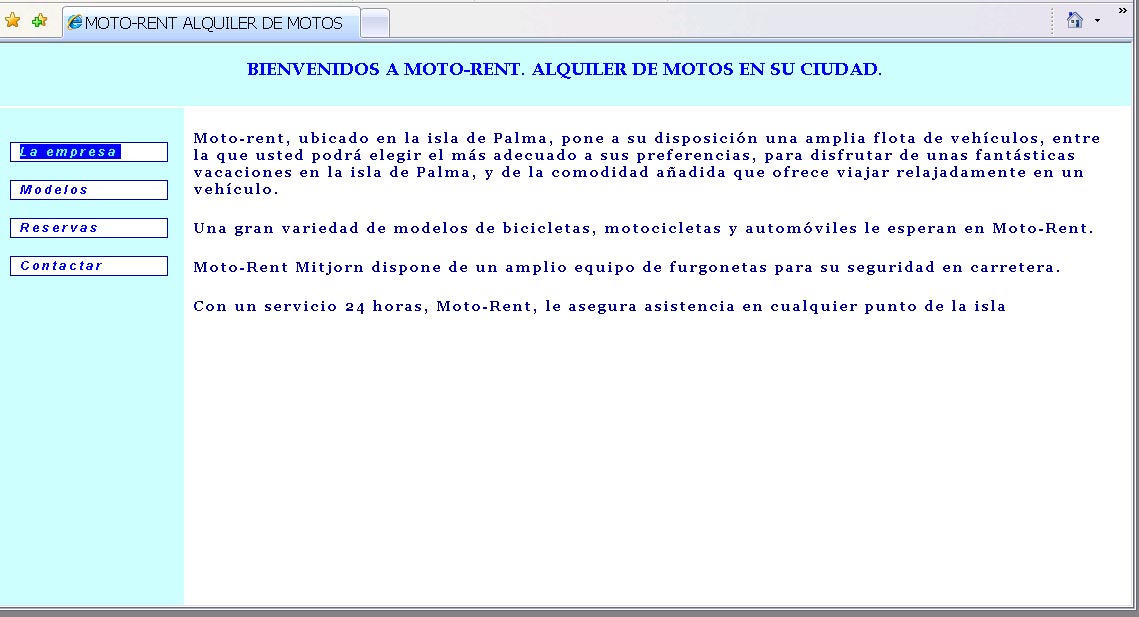
Fig 1. Página principal.
DISEÑO DE LA PÁGINA.
Para el diseño de la página se creará una hoja de estilo almacenada en un fichero .css que se adjuntará a todos las páginas HTML del sitio web.
Entre los estilos definiremos (como mínimo):
- El tamaño H1 que se utilizará para el título de la página. Ejemplo de estilo:color azul oscuro; fuente book antiqua; tamaño 18 px; negrita
- El aspecto de los vínculos del menú: color azul , 12 px, cursiva, enmarcados con borde azul oscuro y cuando el ratón se situa sobre el vínculo se modifica el color de fondo y el color del texto.
- El aspecto del texto de la página principal (a la derecha) mostrándose el mismo aspecto para todas las páginas del sitio.
FUNCIONALIDADES DEL PORTAL.
En el menú de la izquierda deben aparecer los siguientes
botones o enlaces sensibles:
·
La empresa. A través de este enlace se desplegará
una página html con la descripción de la empresa.
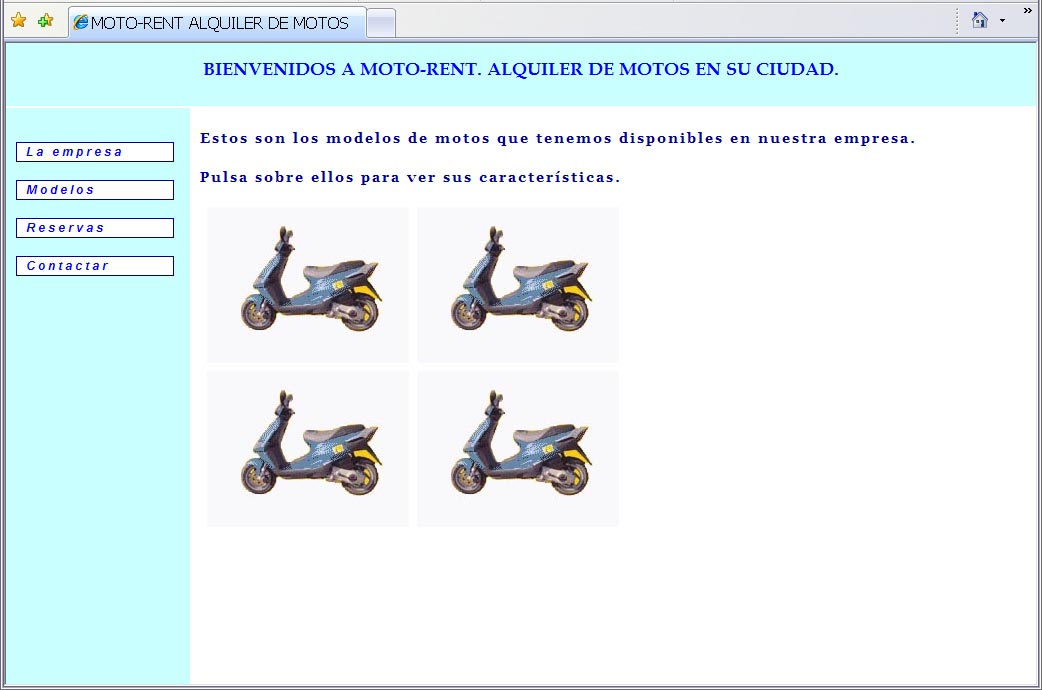
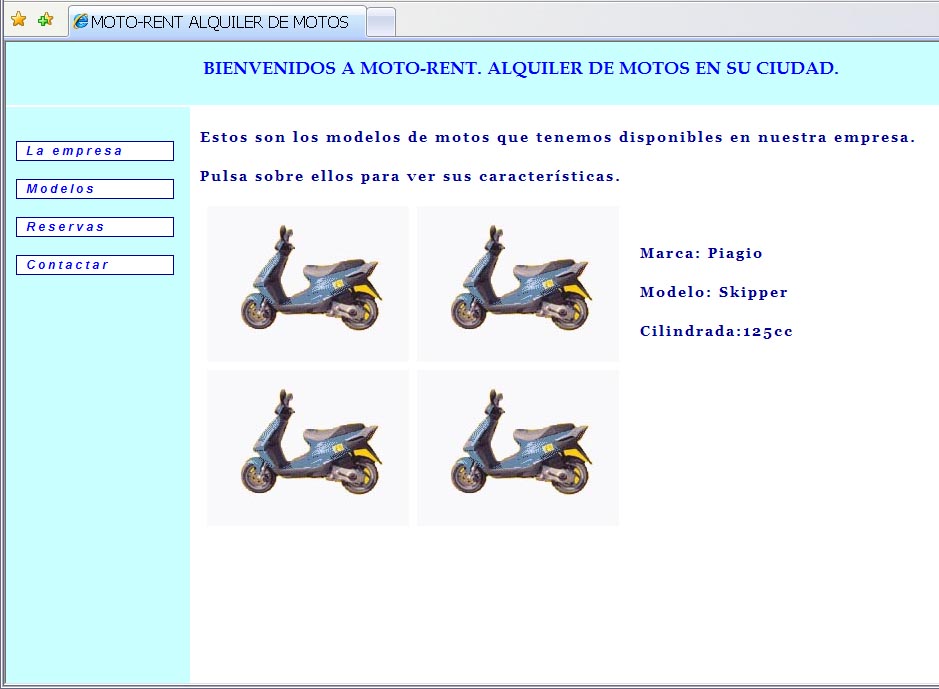
· Modelos. Al pasar sobre este enlace/boton
aparecerá la página con las motos disponibles para alquilarse. Al
situarse encima de cada uno de ellas aparecerá en la parte derecha de la página información de la moto: marca, modelo y cilindrada. Para realizar este apartado tendréis que emplear capas, ocultando o mostrando las capas según corresponda.

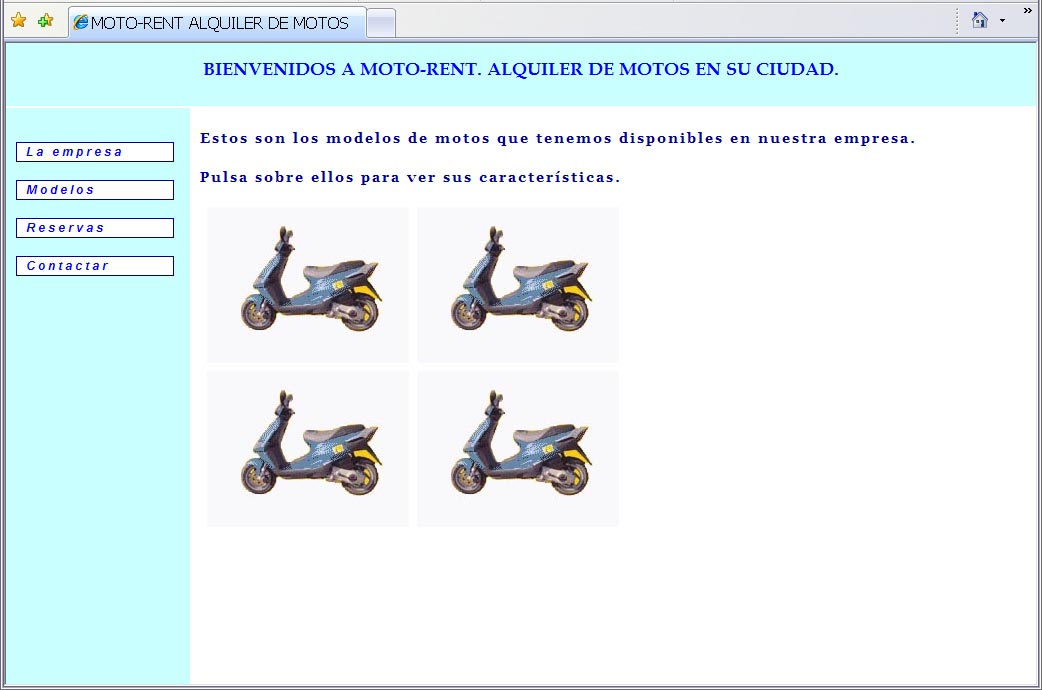
Fig 2. Página con modelos de motos.

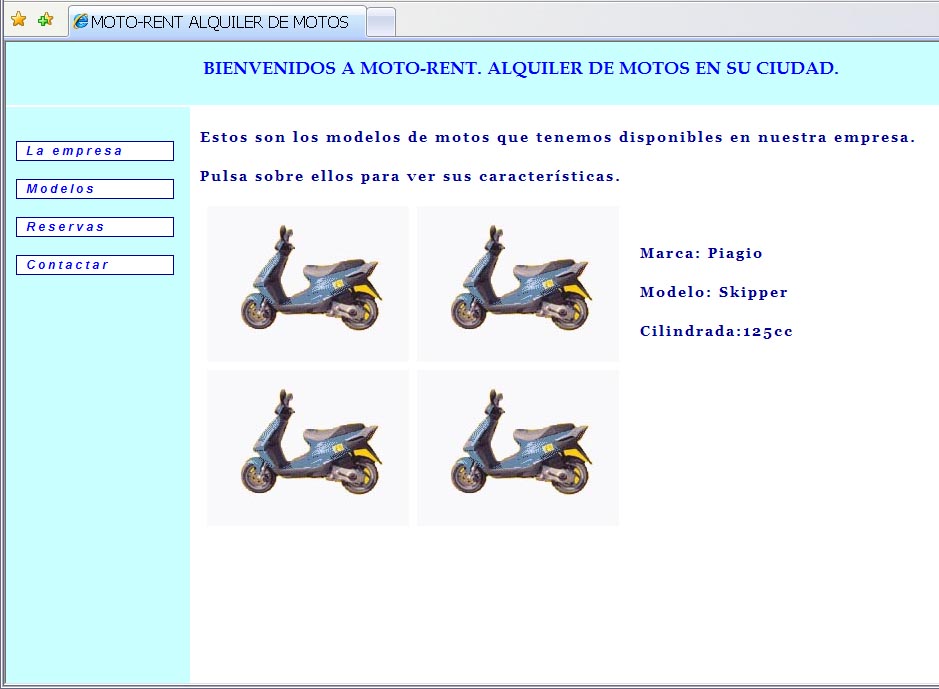
Fig 3. Mostrando la capa con información sobre los modelos.
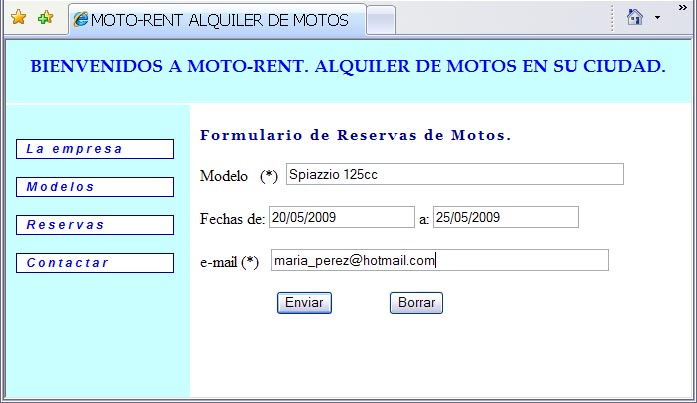
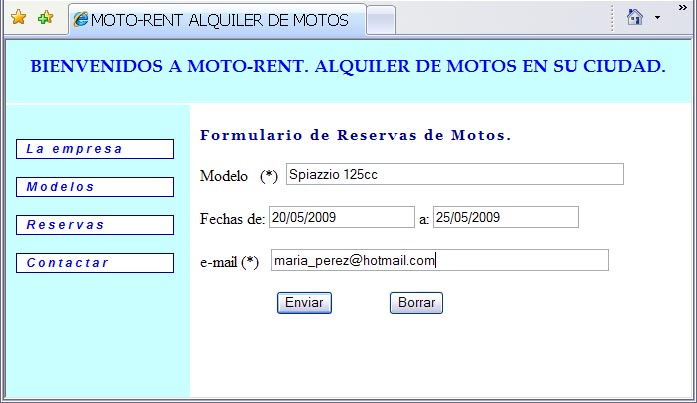
· Reservas. Se desplegará un formulario que tendrá los siguientes campos para introducir:
Modelo
Fechas
e-mail

El formulario tendrá tres
botones "Enviar" y "Borrar"
Se elegirá un campo (por
ejemplo “e-mail”) que deberá estar obligatoriamente relleno y que debe comprobarse
al pulsar el botón “Enviar”. En caso de que el campo
nombre no esté relleno, se lanzará un dialogo de alerta indicando esto.
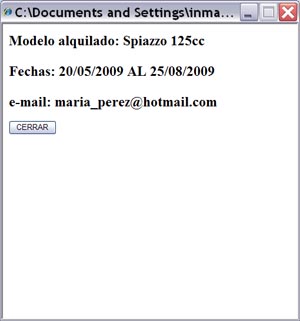
Al pulsar el botón “Enviar” se comprobará si el campo clave “e-mail” está relleno. En ese caso, se
desplegará una ventana nueva de 500x500 aprox. en la que se mostrarán los datos
del formulario y aparecerá un botón que al pulsarlo cerrará esta ventana. Tanto el contenido de la ventana como este
botón se puede crear escribiendo sobre la nueva ventana con la orden ventana.document.write() y
las instrucciones html correspondientes para crear un botón (<INPUT..).
Para comprobar que el formulario funciona correctamente, podéis enviarlo a vuestra dirección de correo.
·
Contacta con Nosotros. A través de esta opción se desplegará
en el marco de la derecha un texto indicando la dirección postal, teléfono y
un enlace al correo electrónico. Además se presentará un mapa estático sensible
en el que al pulsar en él se creará una nueva ventana con dicho mapa ampliado.