Entornos de Usuario.
Práctica 4. Diseño de páginas web. HTML.
Objetivos
Diseñar una página web con Macromedia Dreamweaver que incluya las funciones
HTML: formatos de texto, enlaces, imágenes, marcos, tablas, estilos
y formularios.
Enunciado
La práctica se realizará en una sesión de laboratorio.Se trata
de crear y publicar una página web personal del alumno. Se dará
una orientación de cómo puede estar estructurada la página,
pero el alumno puede cambiar el diseño, siempre y cuando contenga todos
los elementos que se piden en la práctica.
Los pasos serán los siguientes:
1) Solicitar espacio en el servidor web de la Universidad.
Para ello, en primer lugar habrá que solicitar espacio en los servidores
de la Universidad. Esto se puede hacer desde el web:
En esta página en la sección 'Páginas web' se puede dar
de alta. También es conveniente leerse la sección 'Preguntas y
Respuestas', donde se informa del procedimiento para actualizar los webs, así
como las cosas que se pueden y no se pueden poner en las páginas web
de la Universidad.
A continuación se empezará a diseñar la página,
que, cuando esté terminada podremos dejar en el servidor web.
2) Creación de un sitio web.
Dreamweaver permite crear un sitio web. Eso nos permitirá almacenar
almacenar toda la información de las páginas web que componen
nuestro sitio. También permitirá actualizar nuestro sitio web
remoto (en este caso, el servidor web de la Universidad) de forma automática.
Para ello hay que seleccionar la opción Sitio/Administrar Sitios/Nuevo Sitio .
Dentro de datos locales pondremos un nombre a nuestro sitio (por ej. Web Personal)
y la carpeta donde se van a almacenar los archivos.
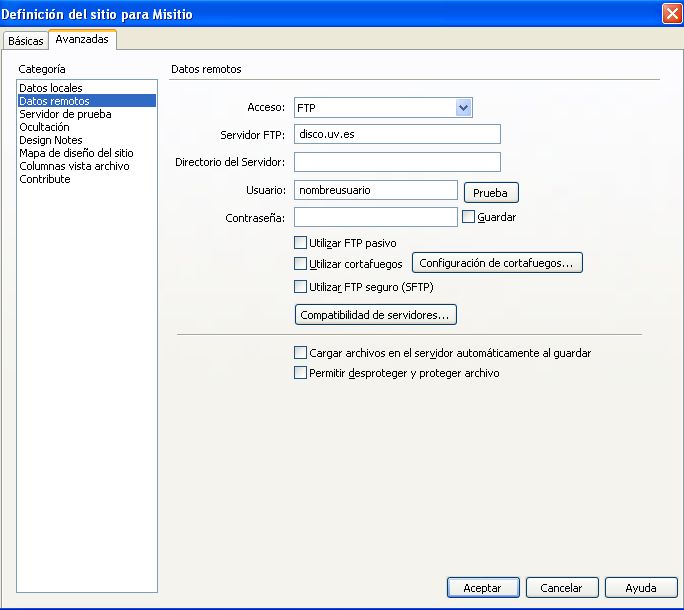
Dentro de datos remotos se seleccionará Acceso FTP, servidor ftp: disco.uv.es,
y el nombre y contraseña de usuario.

Dentro de 'Mapa de diseño del sitio' se seleccionará como página
principal index.htm.
3) Diseño de la estructura de la página.
A continuación tendremos que pensar la estructura que queremos que tenga
nuestran páginas. Una opción es diseñar la página utilizando capas, que es más recomendable desde el punto de vista de la accesibilidad Web que utilizar frames. Esta página la diseñaremos haciendo uso de capas (div) y marcos flotantes (iframe).
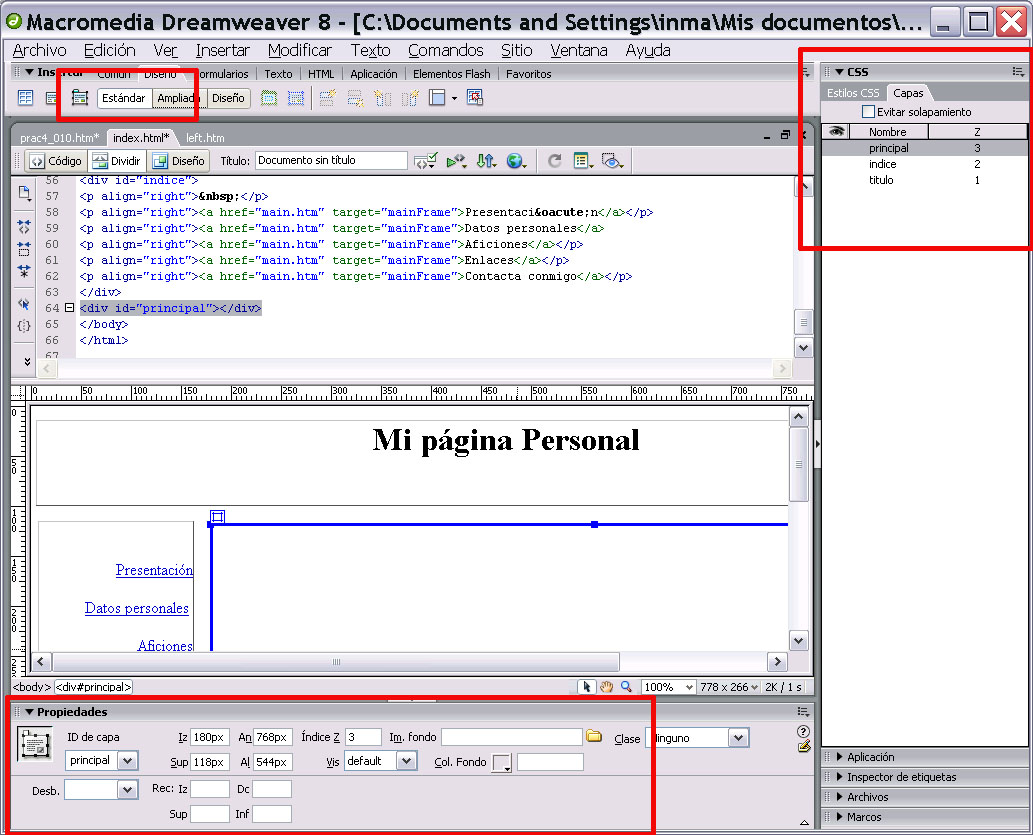
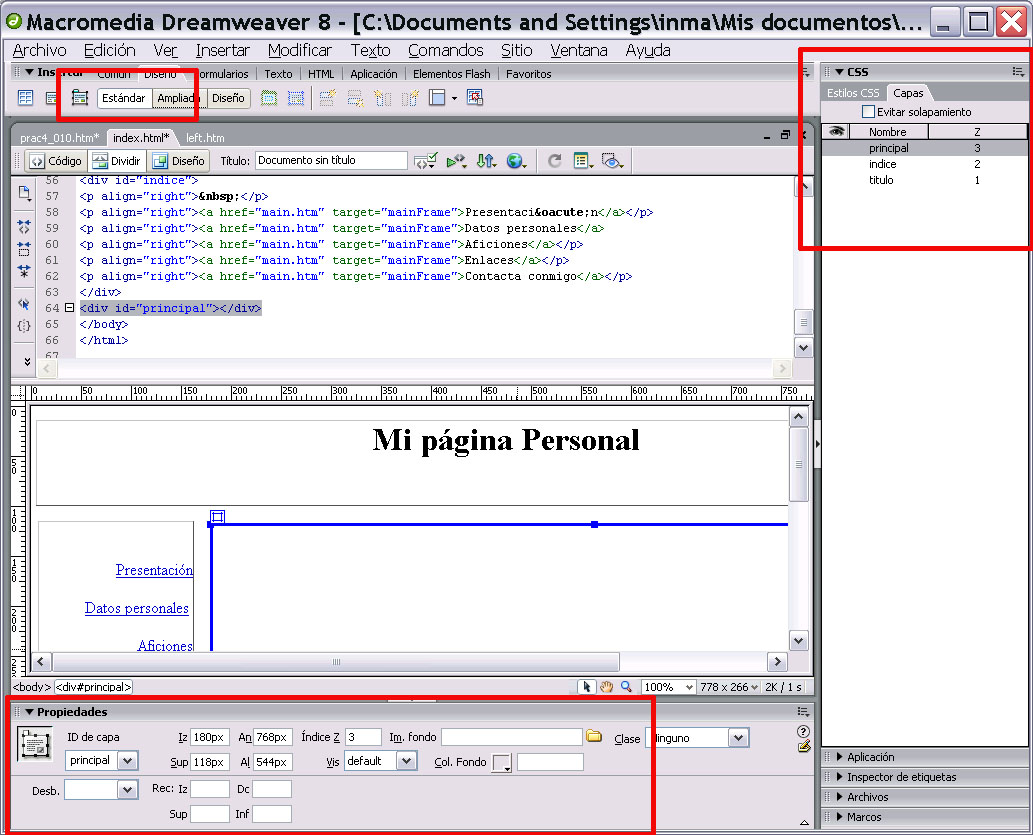
Para ello utilizaremos las herramientas de dreamweaver de creación y edición de capas.Para insertar una nueva capa lo podemos hacer desde la opción Insertar/Objetos de diseño /Capa o bien desde la barra de botones de diseño, seleccionando el botón de capa.
Así podemos ir distribuyendo en la página las capas en las que vamos a insertar diferentes elementos. Por ejemplo, podemos hacer una capa para el título, otra para el índice situada en la parte derecha y otra a la derecha donde irá la información principal del sitio web. La posición de las capas la podemos modificar interactivamente sobre la ventana, o también directamente en el código. Si nos fijamos en el código dreamweaver nos habrá creado un estilo para cada cada donde pone su posición. También tenemos una ventana con información sobre las capas, sus nombres y su visibilidad (en la imagen está situada en la zona superior derecha, en el menú de CSS).

Una vez creada la distibución ponemos un título a la página y a la izquierda el menú con las diferentes opciones que tendrá nuestro sitio web.
De momento guardamos esta página como "index.htm" y pasamos a diseñar la que será la página principal de nuestro sitio (la que aparecerá por defecto y al pulsar
la opción de menú "presentación" o inicio).
4) Creación de las distintas páginas del sitio web.
A continuación empezaremos a crear cada una de las distintas páginas.
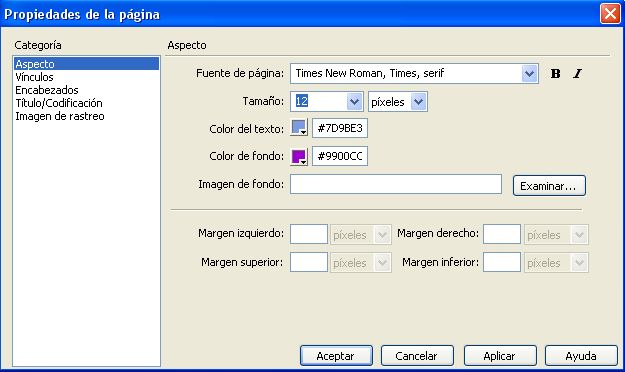
Lo primero que hay que hacer para cada página es definir sus propiedades
generales desde el menú Modificar/Propiedades de la página.
Ahí podremos seleccionar el color de fondo, el color por defecto del
texto, la imagen de fondo, el color de los vínculos, etc.

A la página que sirva de inicio también deberemos añadirle
algunas etiquetas a la cabecera (Insertar/HTML/Etiquetas Head), como las
palabras clave, la descripción de la página, y si queremos que
la página se actualice automáticamente.
Cada página nueva que creemos la guardaremos con un nombre distinto
para luego poder enlazarlas. Estas páginas deben contener los siguientes
elementos:
-
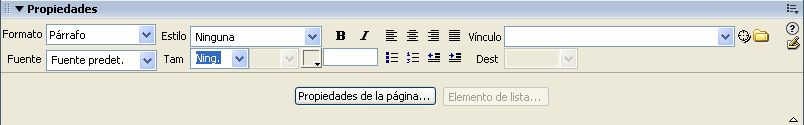
Texto con diferentes formatos de letra y colores: esto podremos hacerlo
insertando texto y modificando sus propiedades desde el menú Texto,
o desde la barra de herramientas de propiedades de texto (Ventana/Propiedades):

-
Enlaces externos a otra páginas e internos a otras secciones de la
web. Seleccionando el texto que queremos que sirva de enlace podemos asignarle
la página a la que estará nos dirigirá al pulsarlo. Deberá
contener nuestra página web al menos 5 ó 6 vínculos a
páginas externos (por ejemplo, la web de la Universidad). Esto lo haremos
desde el mismo menú de propiedades (Vínculo y Destino). Si el
vínculo es a una web externa deberá contener la URL completa.
Ej: http://www.uv.es
-
Listas: podemos añadir listas numeradas o no numeradas con información
de algún tipo, en Insertar/HTML/Objetos de texto.
-
Enlace para enviar correo: desde Insertar/Vínculo de correo electrónico.
-
Imágenes: las podemos insertar desde el menú Insertar/imagen.
-
En la página principal hay que utilizar una tabla con borde=0 para distribuir correctamente imágenes y textos en la página.
5) Inserción de imágenes sensibles y mapas de imágenes.
Podemos añadir a nuestras páginas imágenes que servirán como enlaces a otra
páginas. Por ejemplo, en la parte final de una página podemos poner un icono
para volver a la página inicial. Aqui teneis varios iconos:
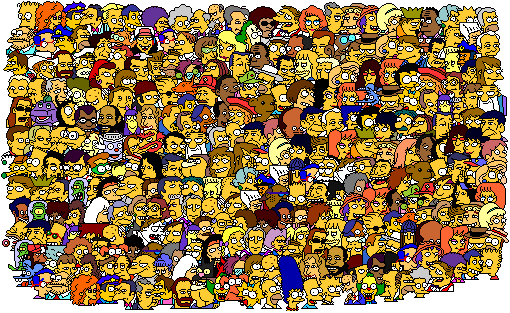
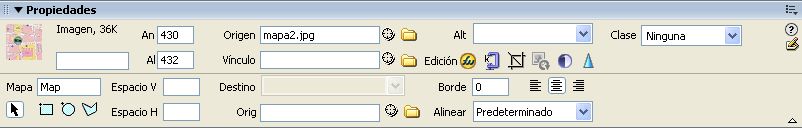
También podemos insertar una foto y que cada una de las partes de la
foto sea un enlace a una página distinta. Para crear el mapa de la imagen
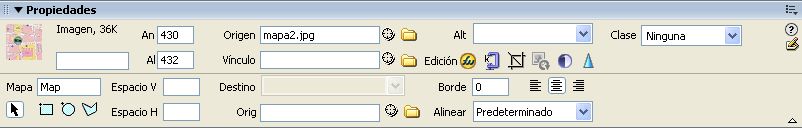
primero insertaremos la imagen en nuestra página, y a continuación
con el menú de propiedades de la imagen podemos crear el mapa.

Estos son mis amigos. Pincha sobre ellos para ir a su web.

6) Conexión entre las páginas y la página principal.
A continuación vamos a enlazar cada una de las páginas creadas a la página principal que hemos llamado index.htm. La idea es que conforme se vayan pulsando los elementos del índice a la izquierda en la capa de la derecha nos aparezcan las páginas que hemos creado.
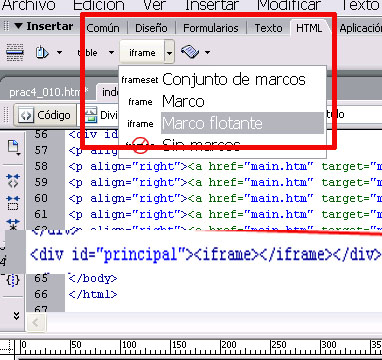
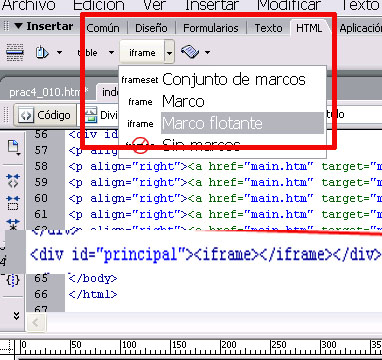
Para ello vamos a hacer el uso de los marcos flotantes o iframes. Abrimos el fichero "index.htm" y nos situamos en el código. Ponemos el puntero del ratón dentro del elemento "div" correspondiente a la zona principal de la derecha. Desde la solapa HTML elegimos iframe/Marco flotante y esto nos inserta la etiqueta iframe dentro de la etiqueta div ( tambien podemos escribirla manualmente).

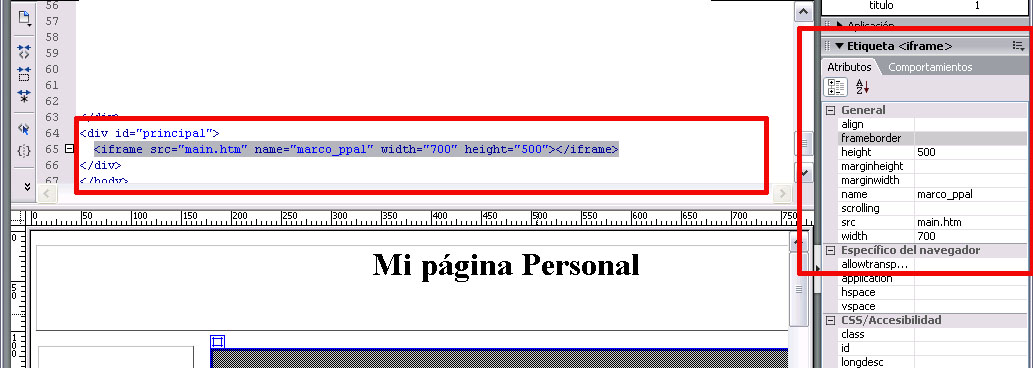
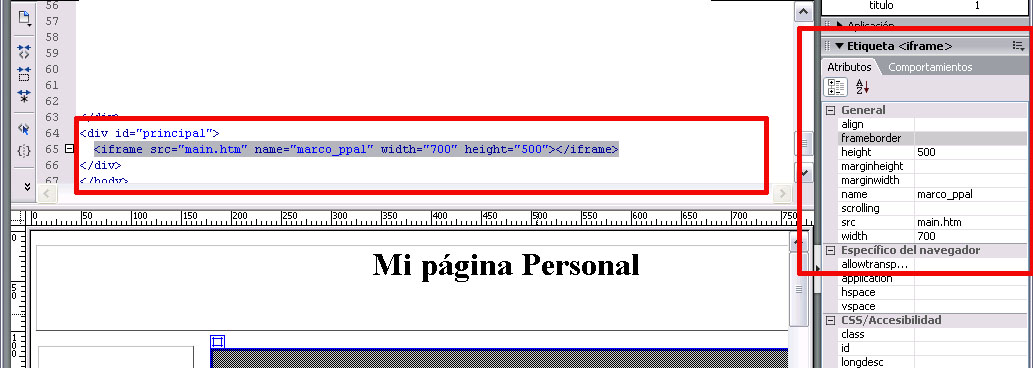
A continuación modifiamos las propiedades del iframe bien directamente sobre el código odesde la ventana Etiqueta (seleccionando el iframe previamente) que nos muestra las propiedades a modificar del iframe. Será necesario añadir el src (fichero html que aparece por defecto en este marco), el height y width y el name.

Una vez creado el iframe enlazaremos todos los elementos del menú para que muestren su contenido en este frame. Para ello haremos uso del atributo target dentro de un vínculo, poniendo como target el nombre del iframe.
7) Creación de estilos de texto propios.
Una vez diseñadas todas las páginas de nuestro sitio Web pasaremos a crear nuestros propios estilos de texto. Para ello desde el menú Texto/Estilos CSS/Nuevo estilo podemos crear nuevos estilos bien redefiniendo las etiquetas de HTML, bien creando nuevas clases. Una vez creada la hoja de estilos la adjuntaremos a nuestras páginas y aplicaremos los estilos de texto donde sea necesario para cambiar el aspecto.
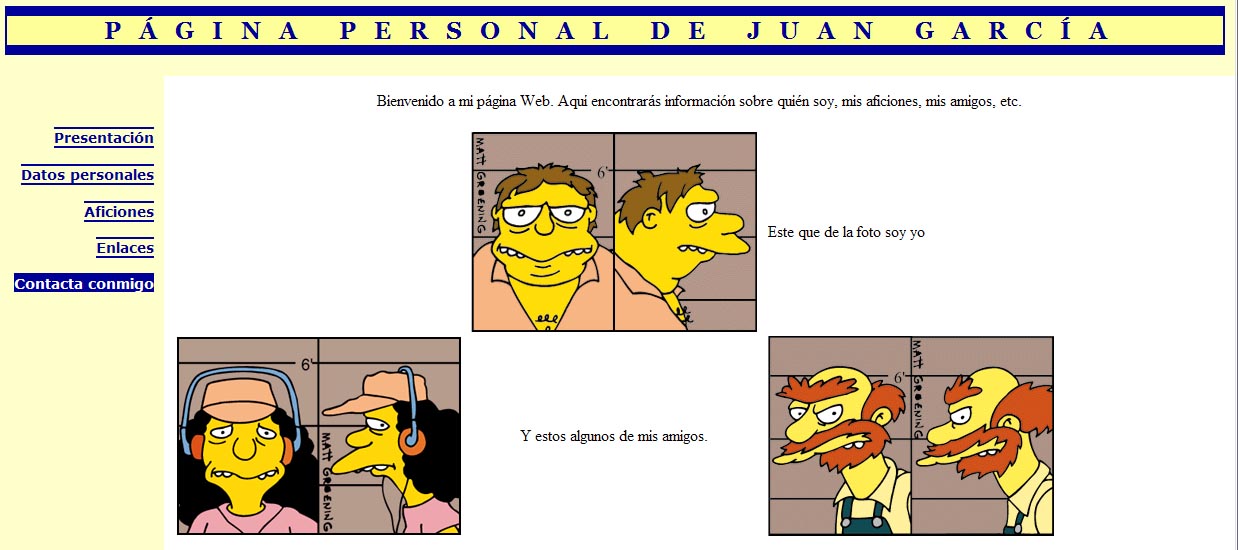
Intenta imitar los estilos de la imagen (o crear los tuyos propios):
- El título de la página (H1) ha sido creado modificando el tamaño, fuente y color de la letra;el color de fondo; el espaciado entre letras y los bordes del texto.
- Los hipervínculos han sido creados modificando el tipo de fuente el tamaño y la decoración. También se ha modificado el aspecto del vínculo cuando está el ratón sobre él (a:hover) de forma que se inviertan el color del texto y del fondo para resaltarlos.
- Para el texto de la página se deben redefinir los diferentes tipos de letra (H2, H3, P...) para que utilicen algún tipo, tamaño y color de fuente específico.