Entornos de Usuario.
Práctica 3. Diseño de páginas web. HTML.
Objetivos
Diseñar una página web con Macromedia Dreamweaver que incluya las funciones
HTML: formatos de texto, enlaces, imágenes, marcos, tablas, estilos
y formularios.
Enunciado
La práctica se realizará en una sesión de laboratorio.Se trata
de crear y publicar una página web personal del alumno. Se dará
una orientación de cómo puede estar estructurada la página,
pero el alumno puede cambiar el diseño, siempre y cuando contenga todos
los elementos que se piden en la práctica.
Los pasos serán los siguientes:
1) Solicitar espacio en el servidor web de la Universidad.
Para ello, en primer lugar habrá que solicitar espacio en los servidores
de la Universidad. Esto se puede hacer desde el web:
En esta página en la sección 'Páginas web' se puede dar
de alta. También es conveniente leerse la sección 'Preguntas y
Respuestas', donde se informa del procedimiento para actualizar los webs, así
como las cosas que se pueden y no se pueden poner en las páginas web
de la Universidad.
A continuación se empezará a diseñar la página,
que, cuando esté terminada podremos dejar en el servidor web.
2) Creación de un sitio web.
Dreamweaver permite crear un sitio web. Eso nos permitirá almacenar
almacenar toda la información de las páginas web que componen
nuestro sitio. También permitirá actualizar nuestro sitio web
remoto (en este caso, el servidor web de la Universidad) de forma automática.
Para ello hay que seleccionar la opción Sitio/Administrar Sitios/Nuevo Sitio .
Dentro de datos locales pondremos un nombre a nuestro sitio (por ej. Web Personal)
y la carpeta donde se van a almacenar los archivos.
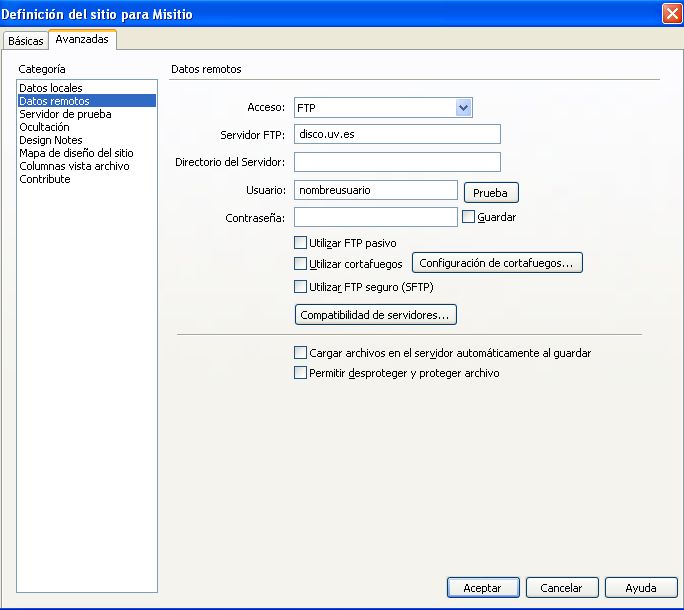
Dentro de datos remotos se seleccionará Acceso FTP, servidor ftp: disco.uv.es,
y el nombre y contraseña de usuario.

Dentro de 'Mapa de diseño del sitio' se seleccionará como página
principal index.htm.
3) Diseño de la estructura de la página.
A continuación tendremos que pensar la estructura que queremos que tenga
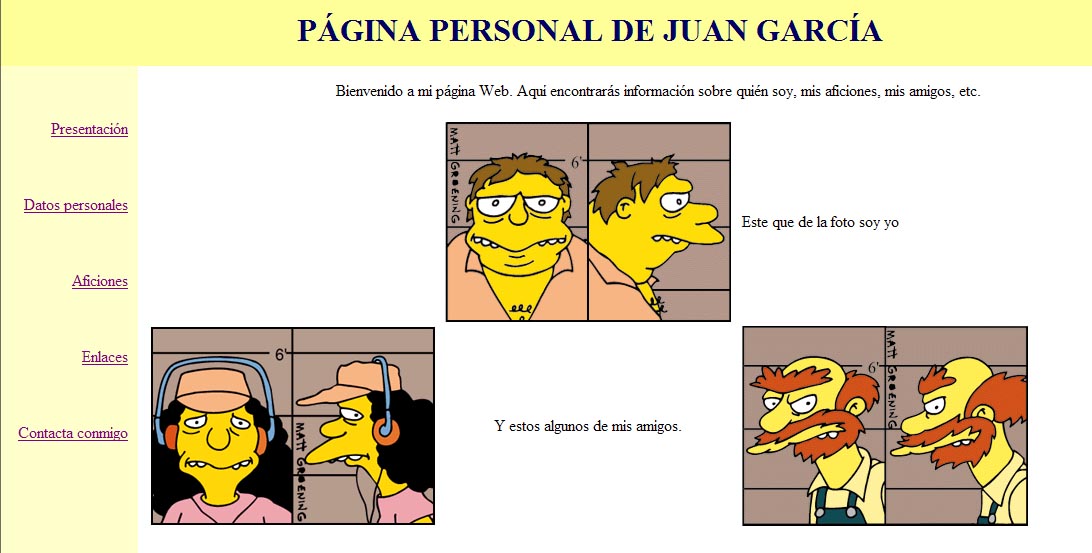
nuestran páginas. Una opción es crear un página de inicio
(index.htm), en la que habrá una pequeña presentación de
cuál será el contenido de nuestra página, y que contendrá
un enlace al resto del web. También podemos hacer que cuando se entre
en esa página, al cabo de unos segundos se entre automáticamente
al resto del web.
Desde esta página web se podrá entrar a otra que contenga marcos
distribuidos horizontal o verticalmente. Si, por ejemplo los marcos son verticales,
en el de la izquierda tendremos un índice, que al ser pulsado nos permitirá
entrar en las distintas secciones.
Para crear los marcos tenemos que seleccionar la opción Insertar/HTML/Marcos.
A continuación habrá que poner nombre los ficheros que componen
los marcos: el de arriba (titulo.htm) el de la izquierda (indice.htm), el de
la derecha (principal.htm), y la página de marcos (que llamaremos, por
ejemplo frames.htm). Para ello seleccionaremos Guardar todos los marcos y nos
irá pidiendo el nombre de cada uno de ellos.

Ahora habrá que crear el contenido de cada uno de los marcos.
4) Creación de las distintas páginas del sitio web.
A continuación empezaremos a crear cada una de las distintas páginas.
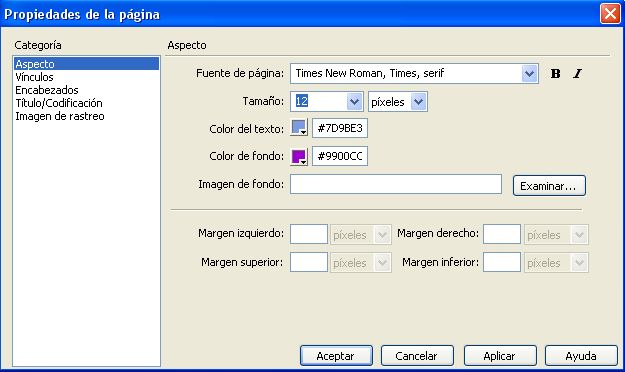
Lo primero que hay que hacer para cada página es definir sus propiedades
generales desde el menú Modificar/Propiedades de la página.
Ahí podremos seleccionar el color de fondo, el color por defecto del
texto, la imagen de fondo, el color de los vínculos, etc.

A la página que sirva de inicio también deberemos añadirle
algunas etiquetas a la cabecera (Insertar/HTML/Etiquetas Head), como las
palabras clave, la descripción de la página, y si queremos que
la página se actualice automáticamente.
Cada página nueva que creemos la guardaremos con un nombre distinto
para luego poder enlazarlas. Estas páginas deben contener los siguientes
elementos:
-
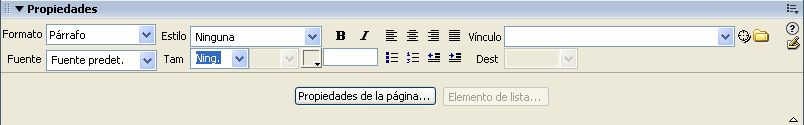
Texto con diferentes formatos de letra y colores: esto podremos hacerlo
insertando texto y modificando sus propiedades desde el menú Texto,
o desde la barra de herramientas de propiedades de texto (Ventana/Propiedades):

-
Enlaces externos a otra páginas e internos a otras secciones de la
web. Seleccionando el texto que queremos que sirva de enlace podemos asignarle
la página a la que estará nos dirigirá al pulsarlo. Deberá
contener nuestra página web al menos 5 ó 6 vínculos a
páginas externos (por ejemplo, la web de la Universidad). Esto lo haremos
desde el mismo menú de propiedades (Vínculo y Destino). Si el
vínculo es a una web externa deberá contener la URL completa.
Ej: http://www.uv.es
-
Listas: podemos añadir listas numeradas o no numeradas con información
de algún tipo, en Insertar/HTML/Objetos de texto.
-
Enlace para enviar correo: desde Insertar/Vínculo de correo electrónico.
-
Imágenes: las podemos insertar desde el menú Insertar/imagen.
-
En la página principal hay que utilizar una tabla con borde=0 para distribuir correctamente imágenes y textos en la página.
5) Enlazar las paginas creadas al índice del marco.
Una vez creadas las páginas, habrá que enlazarlas al índice
y especificar dónde se va a mostrar la página cuando se pulse
en el índice (Vinculo y Destino).
6) Inserción de imágenes sensibles y mapas de imágenes.
Podemos añadir a nuestras páginas imágenes que servirán como enlaces a otra
páginas. Por ejemplo, en la parte final de una página podemos poner un icono
para volver a la página inicial. Aqui teneis varios iconos:
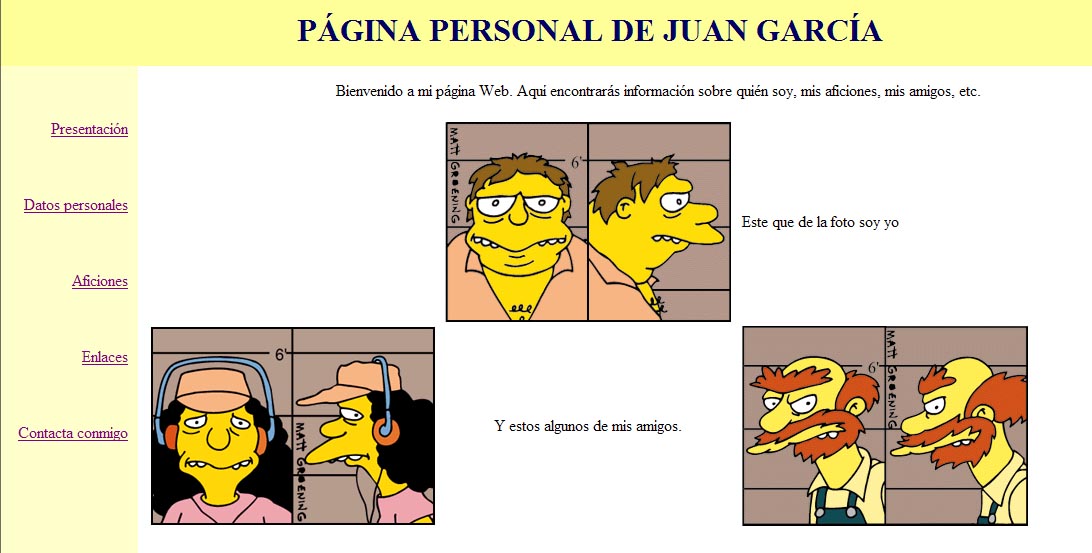
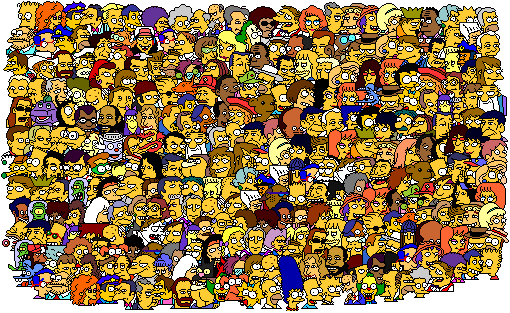
También podemos insertar una foto y que cada una de las partes de la
foto sea un enlace a una página distinta. Para crear el mapa de la imagen
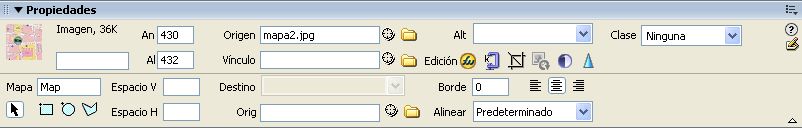
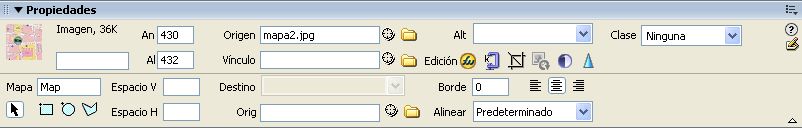
primero insertaremos la imagen en nuestra página, y a continuación
con el menú de propiedades de la imagen podemos crear el mapa.

Estos son mis amigos. Pincha sobre ellos para ir a su web.

7) Creación de estilos de texto propios.
Una vez diseñadas todas las páginas de nuestro sitio Web pasaremos a crear nuestros propios estilos de texto. Para ello desde el menú Texto/Estilos CSS/Nuevo estilo podemos crear nuevos estilos bien redefiniendo las etiquetas de HTML, bien creando nuevas clases. Una vez creada la hoja de estilos la adjuntaremos a nuestras páginas y aplicaremos los estilos de texto donde sea necesario para cambiar el aspecto.
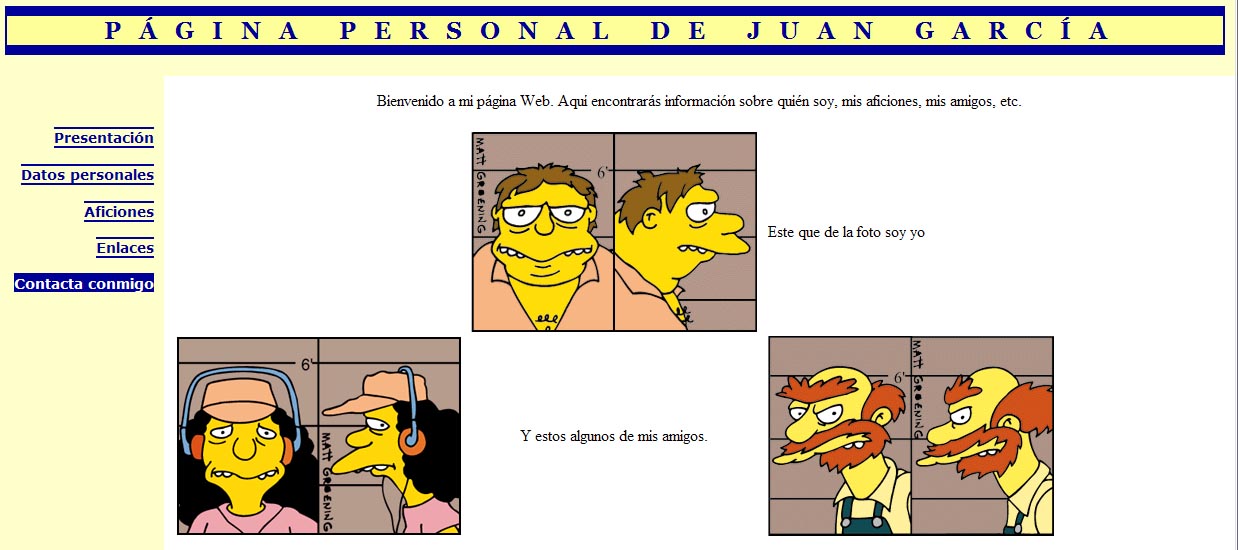
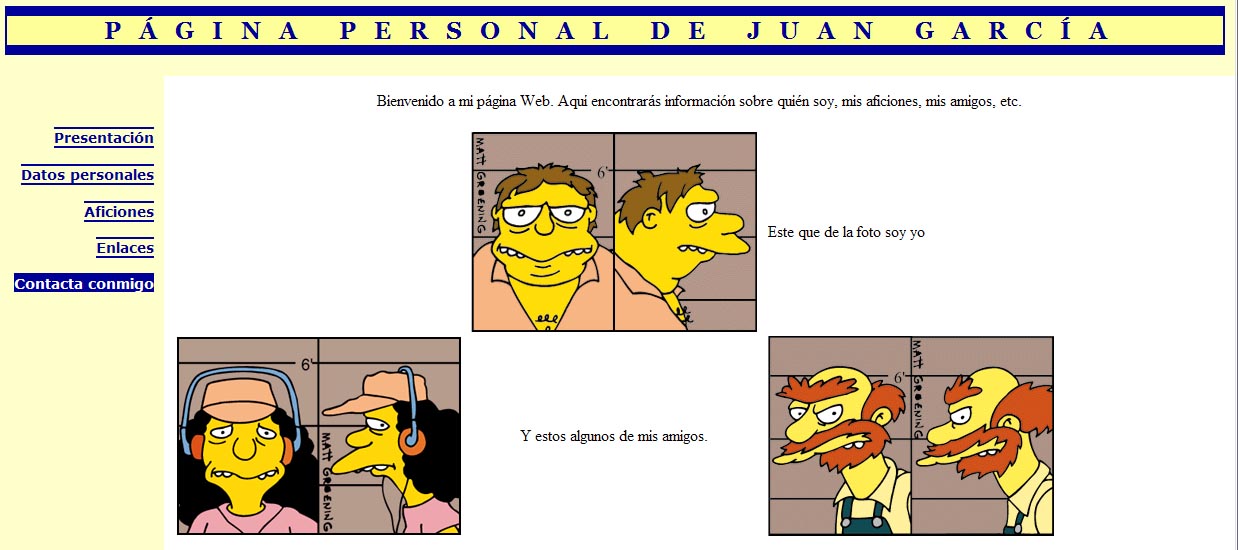
Intenta imitar los estilos de la imagen (o crear los tuyos propios):
- El título de la página (H1) ha sido creado modificando el tamaño, fuente y color de la letra;el color de fondo; el espaciado entre letras y los bordes del texto.
- Los hipervínculos han sido creados modificando el tipo de fuente el tamaño y la decoración. También se ha modificado el aspecto del vínculo cuando está el ratón sobre él (a:hover) de forma que se inviertan el color del texto y del fondo para resaltarlos.
- Para el texto de la página se deben redefinir los diferentes tipos de letra (H2, H3, P...) para que utilicen algún tipo, tamaño y color de fuente específico.

8) Uso de Capas
Mantén la misma estructura de página del apartado 3 empleando capas en lugar de frames. Las capas las podéis encontrar en el menú Insertar/Objetos de diseño/Capa. Los iconos del apartado 6 están incluidos dentro de una capa.