Entornos de Usuario.
Práctica 2.Desarrollo de aplicaciones Windows MFC.
Objetivos.
Crear una aplicación con el Visual C++, utilizando la arquitectura
documento/vista.
Utilizar las funciones básicas de dibujo de windows.
Enunciado.
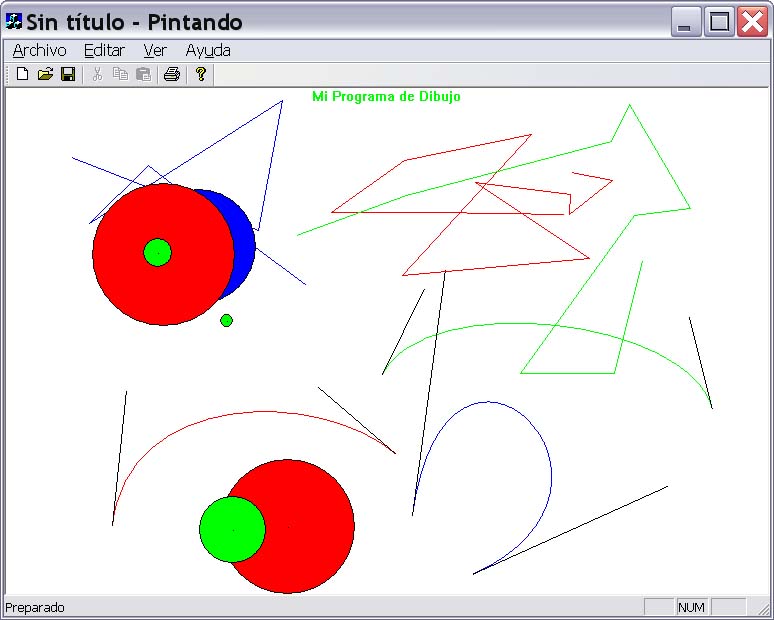
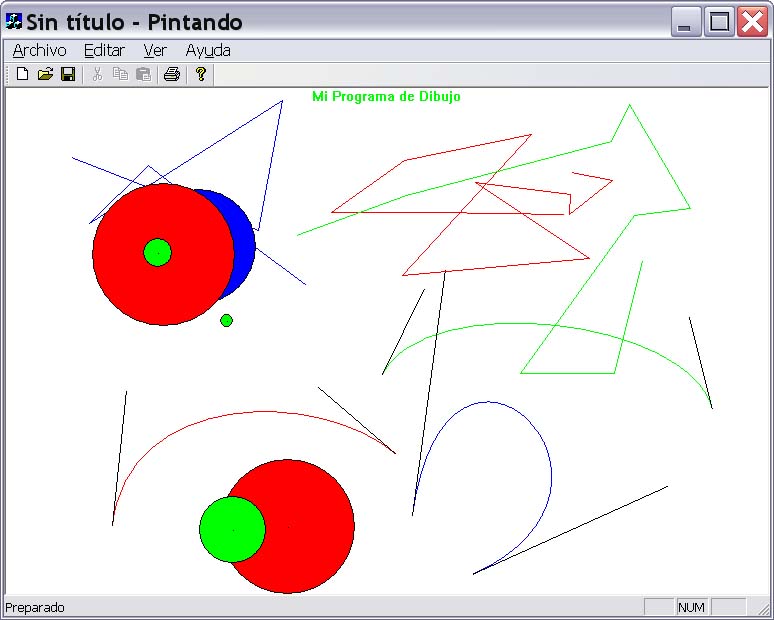
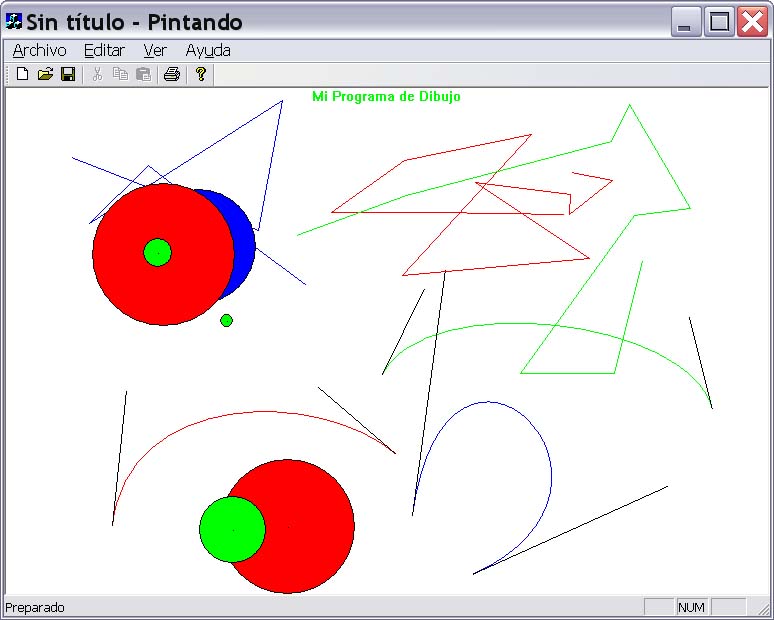
El objeto de la práctica es crear una versión muy sencilla de un programa tipo 'paint' donde es posible dibujar sobre la ventana diferentes figuras de diferentes colores y que los elementos que dibujamos se almacenen en memoria, de forma que no desaparecen en ningún momento.
Las figuras a dibujar serán de tres tipos: círculos, polilíneas y curvas de Bezier. Los colores de la figuras serán: rojo, verde y azul. Además en la parte superior de la ventana y centrado aparecerá un texto "Mi programa de dibujo" con el color activo en ese momento.

La interacción la aplicación será la siguiente:
-
Mediante teclado podemos seleccionar el tipo de figura (1=círculo, 2= polilínea, 3= curva de Bezier) que estamos dibujando en cada momento así como el color activo (R=rojo, G=verde, B=azul).
Los botones del ratón nos permite interaccionar con la ventana y dibujar las figuras. Tendremos las siguientes interacciones:
-
Para dibujar un círculo: una pulsación del botón izquierdo nos da el centro y cuando levantamos el ratón tenemos el radio.
-
Para dibujar una polilínea: una pulsación del botón izquierdo nos da el punto inicial de la línea, y las siguientes nos van dando puntos de la polilínea. Cuando se pulsa el botón derecho consideraremos que hemos acabado de introducir puntos en la polilínea actual
-
Para dibujar una curva de Bezier: cada pulsación del botón izquierdo del ratón nos dará un punto de control de la curva. Para simplificar crearemos curvas de Bezier que tengan 4 puntos de control y no permitiremos añadir más. Si no se insertan los 4 puntos la curva no será válida. Además se dibujarán líneas que unen los puntos de control de la curva.
Trabajo previo a la sesión de prácticas.
El alumno deberá acudir al laboratorio con la estructura de la práctica ya pensada en particular deberá tener en plantear dos cosas:
-
¿Qué eventos será necesario recoger, y cuál será la lógica de la aplicación? ¿En qué eventos almacenamos los datos (coordenadas, color activo, etc.) y dónde dibujamos las figuras?
-
¿Qué estructuras de datos y variables necesitamos crear para almacenar en memoria las figuras que va dibujando el usuario?. Hay que tener en cuenta que se pide una aplicación que almacene todas las figuras que se van dibujando, por lo tanto deberemos crear un array con todas las figuras creadas, sus coordenadas así como el color activo. Para simplificar la aplicación limitaremos el número de figuras que es posible dibujar a 100.
Desarrollo de la práctica.
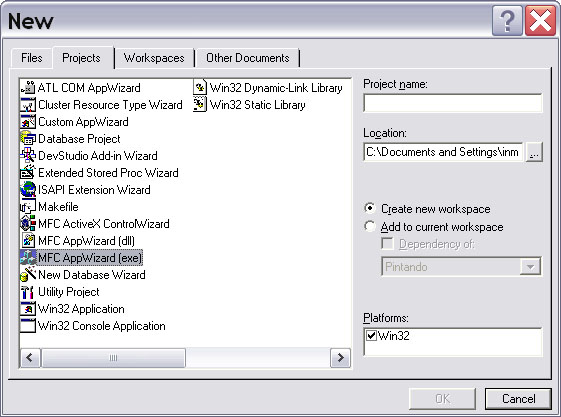
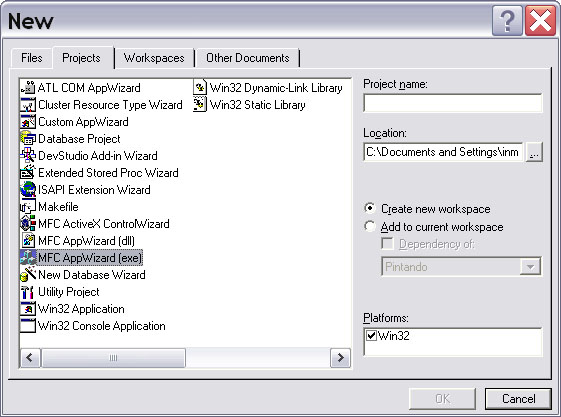
Para empezar a desarrollar la aplicación se creará una aplicación
de tipo MFC AppWizard. Esto nos creará una aplicación base que
utilizará la arquitectura documento/vista. En la clase vista será
donde introduzcamos todas las funciones para dibujar,
así como los eventos de ratón a los que queremos que responda
la aplicación.

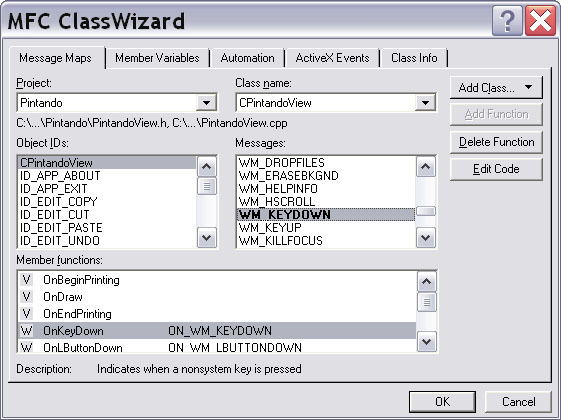
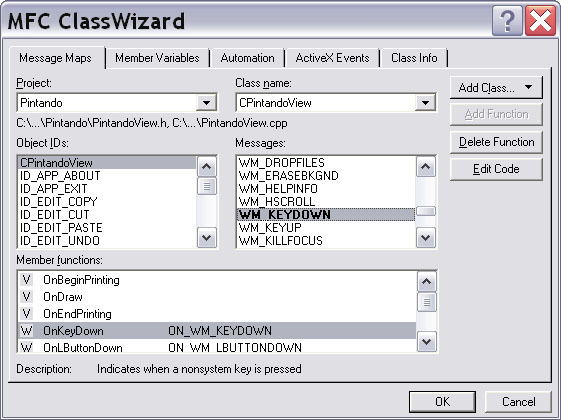
Una vez creada la aplicación a la clase CView le añadiremos los eventos necesarios desde el classwizard:

A continuación añadiremos el código necesario: crearemos las estructuras de datos y definiremos las variables necesarias, e insertaremos el código dentro de los mensajes manejadores de los eventos.